안녕하세요~
스마트인재개발원입니다.

저번시간에는 Java Script의 개요에 대해서 알아보았는데요!
오늘은 입력과 출력에 대해서 알아보겠습니다.
여러분들은 입력과 출력이라는 단어를 들으시면 어떤게 먼저 떠오르시나요?
입력은 키보드,마우스 등을 이용한 행위나 수기로 작성한 글
출력은 파일,종이 등을 출력하거나 화면에 보여지게 하는 것 들을 생각하실텐데요


우리가 학습할 Java Script에서는 조금 다른 의미를 가지고 있습니다!
그러면 우리 다같이 입출력문에 대해 살펴볼까요?!
입력을 할땐 prompt, confirm 내장함수를 사용합니다.
내장함수란 자바스크립트에서 자체적으로 제공하는 함수를 말합니다!
함수에 대해선 나중에 조금 더 세밀하게 알아보도록 하겠습니다.
내장 함수는 이미 시스템에 정의되어 있기 때문에
사용자가 별도로 정의하지 않고 주어진 원칙에 따라 사용하면 됩니다!
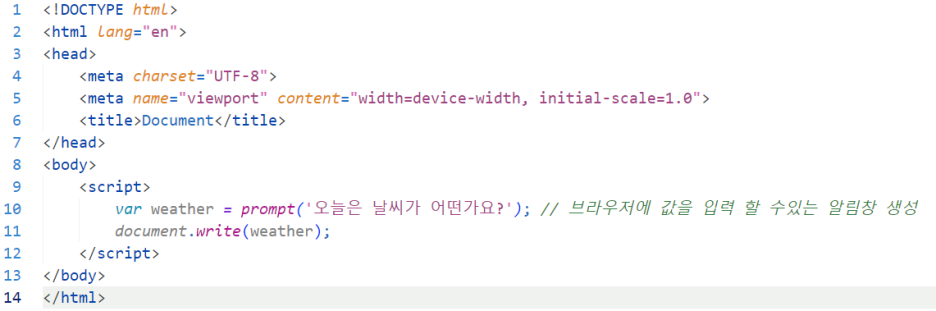
1. prompt() - 입력문
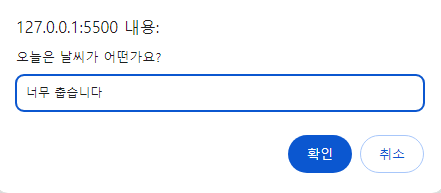
prompt 함수는 사용자에게 입력을 받을 수 있는 팝업을 표시하고,
사용자가 입력한 값을 반환합니다.


*주의*
prompt 로 입력받는 입력값은 문자열 입니다.
숫자를 넣어도 문자열로 리턴되기 때문에,
리턴값을 데이터 타입에 맞게 변경하여 사용해야 합니다.
데이터 변경 방법은 추후 다루도록 하겠습니다.
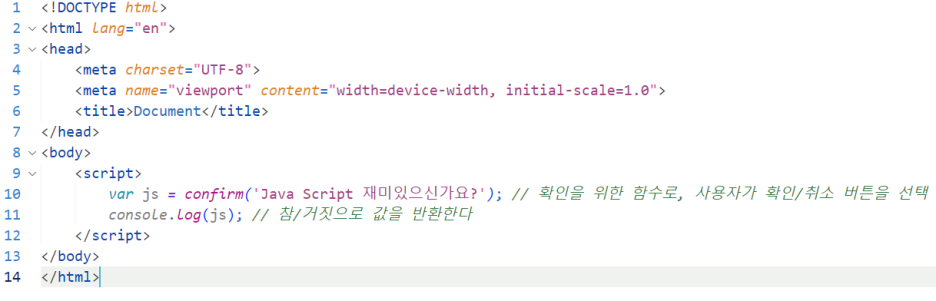
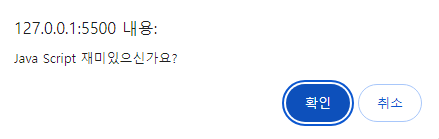
2. confirm() - 입력문
confirm() 함수는 사용자에게 확인 또는 취소를 선택할 수 있는 팝업을 표시하고,
사용자의 선택 결과를 참/거짓 으로 반환합니다.


출력을 할땐 aler, console.log, document.write 내장함수를 사용합니다.
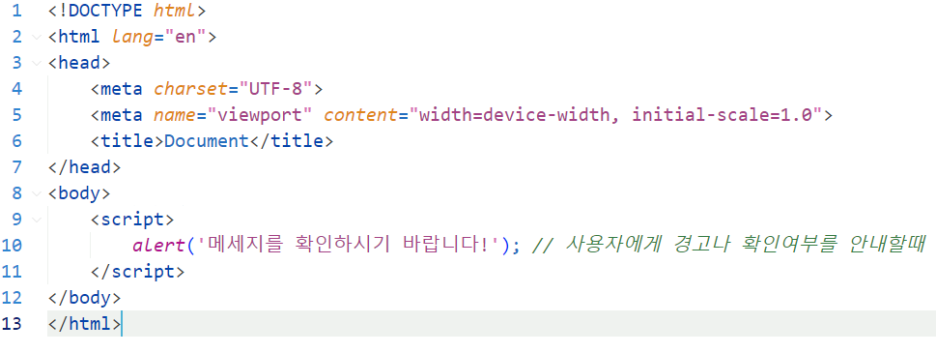
3. alert() - 출력문
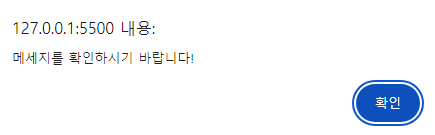
alert() 함수는 사용자에게 경고 메시지를 표시하는 팝업을 띄웁니다.
사용자의 확인을 기다리지 않고 바로 메시지를 표시합니다.


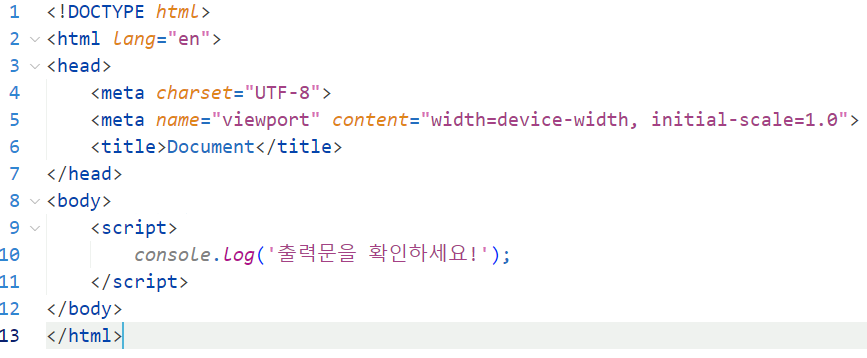
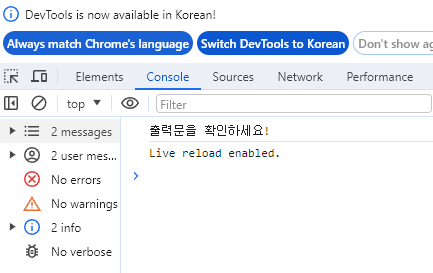
4. console.log() - 출력문
console.log)() 함수는 브라우저의 콘솔에 메시지를 출력합니다.
주로 디버깅 및 로깅에 사용됩니다.


*주의*
console.log() 기능은 크롬과 사파리 브라우저에서만 사용이 가능합니다.
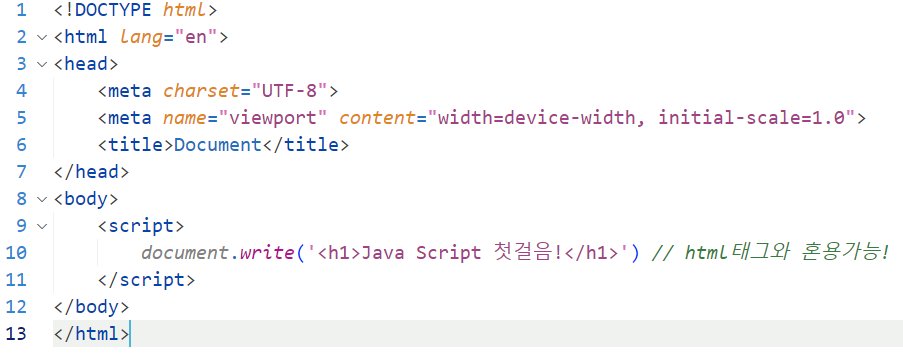
5. document.write() - 출력문
document.wrie() 함수는 문서에 직접 텍스트를 쓰는 데 사용됩니다.
하지만 웹페이지의 모든 내용이 로딩된 후에 실행되면,
모든 데이터를 지우고 자신의 데이터를 출력하게 됩니다.
따라서 주의해서 사용해야 합니다.


오늘은 이렇게 코드이미지를 통해 입력문과 출력문에 대해 알아보았습니다!
난이도가 어렵지 않으니 Vs Code를 통해 코드를 적어보시고
웹 브라우저 창에 띄우는 실습을 진행하시는걸 추천드립니다.

저는 다음에 조금 더 흥미있는 주제로 찾아뵙겠습니다
감사합니다!


'유용한 IT 정보 > 프로그래밍' 카테고리의 다른 글
| [JavaScript(자바스크립트)]연산자에 대해 알아보자 (1) | 2024.12.26 |
|---|---|
| [JavaScript(자바스크립트)]형변환(타입 변환)에 대해 알아보기 (1) | 2024.12.26 |
| [JavaScript(자바 스크립트)]변수와 변수선언 키워드 알아보기 (1) | 2024.12.26 |
| [JavaScript(자바스크립트)]JavaScript의 자료형 알아보기 (1) | 2024.12.26 |
| [JavaScript(자바스크립트)]JavaScript가 무엇인지 알아보기 (0) | 2024.12.26 |