
-
오른쪽 정렬왼쪽 정렬가운데 정렬
-
- 사진 편집
-
-
작게문서 너비옆트임
-
- 삭제
사진 설명을 입력하세요.
안녕하세요~
스마트인재개발원입니다.

오늘은 자바스크립트의
변수와 변수 선언 키워드에 대해 알아보도록 할건데요
변수에 대한 내용에 들어가기전에 앞서
여러분들은 ECMAScript에 대해
들어보신적이 있으시나요?
ECMAScript (줄여서 ES)는 자바스크립트의 표준을 정의한 규격입니다.
자바스크립트는 웹 브라우저에서 주로 사용되는 스크립트 언어이지만,
다양한 환경에서 실행될 수 있습니다.
이때 각 환경에서 자바스크립트가
어떻게 동작해야 하는지 정의한 것이 ECMAScript입니다.
ECMAScript 표준은 ECMA International이라는 국제 표준 기구에서 관리하고 있습니다.
이 표준은 버전별로 업데이트되며, 새로운 언어 기능과 문법이 추가되거나 변경됩니다.
가장 널리 사용되는 자바스크립트 엔진인
V8 (Google Chrome), SpiderMonkey (Mozilla Firefox), JavaScriptCore (Safari) 등은
ECMAScript 표준을 준수하여 구현됩니다.
ES6 (ECMAScript 2015)부터는 새로운 기능들이 도입되었는데,
화살표 함수, 클래스, let 및 const 키워드, 템플릿 리터럴 등이 포함되어 있습니다.
ES6 이후로는 매년 새로운 ECMAScript 표준이 나오고 있어,
개발자들은 최신 기능을 활용하여 더 강력하고 효율적인 코드를 작성할 수 있습니다.
여기서 우리가 주의깊게 볼 부분은 let과 const 키워드 입니다!
왜냐하면 오늘 학습할 변수선언과 아주 연관이 깊기 때문이에요.
여러분들이 생각하시는 변수란 어떤 내용이나요?
자바스크립트에서 변수는 데이터를 저장하고 필요할 때 다시 사용할 수 있도록 하는 개념입니다.
변수는 마치 컴퓨터 프로그램 내의 "언어로 된 상자"라고 생각할 수 있습니다.
이 상자에는 숫자, 텍스트, 리스트 등의 다양한 정보를 담을 수 있습니다.
변수를 통해 코드 내에서 값을 식별하기 위한 이름표를 부여하고,
데이터를 효과적으로 관리하며 재사용할 수 있습니다.
변수는 프로그램의 동적인 특성을 지원하며,
코드의 가독성과 유지보수성을 향상시킵니다.
그렇다면 변수선언 키워드는 무엇일까요?
자바스크립트에서는 변수를 선언할 때 var, let, 그리고 const와 같은 키워드를 사용합니다.
이러한 키워드를 사용하는 이유는 여러 가지가 있습니다.
1. 스코프 지정: 변수 선언 키워드를 사용하면 변수가 어디서 유효한지를 결정할 수 있습니다.
var는 함수 스코프를 가지며, let과 const는 블록 스코프를 가집니다.
이를 통해 변수의 유효 범위를 명확하게 정의할 수 있습니다.
2. 값의 변경 여부 결정: 선언 키워드에 따라 변수의 값을 나중에 변경할 수 있는지 여부가 결정됩니다.
let으로 선언한 변수는 값을 변경할 수 있지만,
const로 선언한 변수는 한 번 할당한 값을 변경할 수 없습니다.
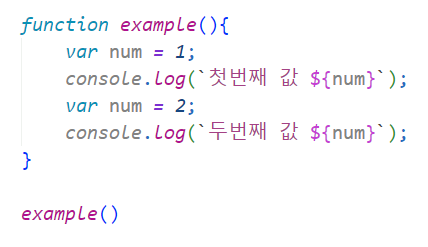
ES5에서의 변수 선언(var)
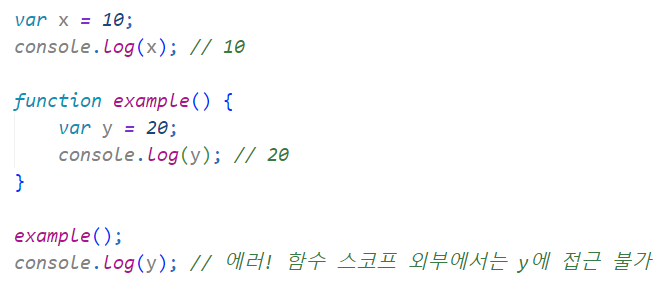
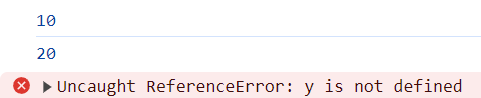
ES5에서는 var 키워드를 사용하여 변수를 선언합니다. 이는 함수 스코프를 가지며,
변수가 선언된 함수 내에서만 유효합니다.
아래의 이미지를 같이 보도록 하겠습니다.


var 변수선언 키워드를 사용하실 때 주의 할 점이 있습니다.

사용하였던 변수명을 다시 쓸 수 있기 때문에 혼란을 야기할수도 있습니다.
이부분은 꼭 참고 하시길 바랍니다!
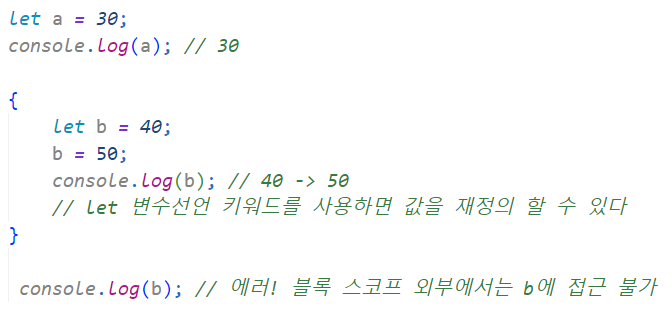
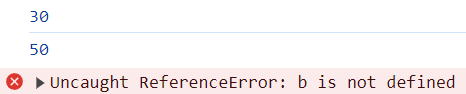
ES6에서의 변수 선언(let, const)
ES6부터는 let과 const 키워드가 도입되어 블록 스코프를 가지는 변수를 선언할 수 있습니다.
let: 블록 스코프를 가지며, 변수를 선언한 후에 값을 변경할 수 있습니다.


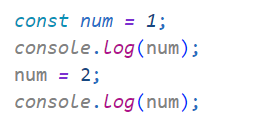
const: 블록 스코프를 가지며, 한 번 값을 할당하면 변경할 수 없는 상수를 선언합니다.


오늘은 저와 함께 자바스크립트의 변수와 변수선언 키워드에 대해 알아봤습니다.
자바스크립트의 다양한 내장 자료형과 유연한 타입 시스템이
여러분의 프로그래밍을 더 풍부하게 만들겁니다.
변수의 자료형을 이해하고 적절히 활용하는 것은 코드를
더 효과적으로 작성하고 디버깅하는 데 도움이 될겁니다!.
그럼 저는 다음에 더 유익한 주제로 찾아뵙겠습니다
감사합니다!



'유용한 IT 정보 > 프로그래밍' 카테고리의 다른 글
| [JavaScript(자바스크립트)]연산자에 대해 알아보자 (1) | 2024.12.26 |
|---|---|
| [JavaScript(자바스크립트)]형변환(타입 변환)에 대해 알아보기 (1) | 2024.12.26 |
| [JavaScript(자바스크립트)]JavaScript의 자료형 알아보기 (1) | 2024.12.26 |
| [JavaScript(자바스크립트)]JavaScript의 입력문과 출력문 알아보기 (1) | 2024.12.26 |
| [JavaScript(자바스크립트)]JavaScript가 무엇인지 알아보기 (0) | 2024.12.26 |